Persy Blogger Template Documentation
Persy is a responsive blogger template, which is highly fully responsive and designed for bloggers. Persy is a blog based templates for blogger that mainly focuses on SEO of the blog. Persy free blogger templates have a clean and minimalist design and it has very user-friendly blogger layout from which the users can adjust their own settings and can manage widgets.
Here is the free blogger templates Persy limited Documentation for free users:
1. UPLOAD LOGO
Goto Edit Template > search for the below code
<div class='header1_overal_wrapper'> <div class='header-wrapper header1'> <div class='center' style='padding: 0 6% 0;'> <div class='logo'><a href='/' title=''><img alt='' id='logoImage' src='http:https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgM7KvJ2YMRcgvmEThl45_jDLzU5-yjmb7EzmhgMYpKyVQ1LINSIpzFyJ9mxiTzrtJbsmhBBN8WnLFTn4ivUAmm8EAWFKjUKslvpQXcc8s1jKt8FOJmbM93TgLDy1DWFd3Fe_eYCbHGdKke/s1600/logo+copy.png' title=''/><img alt='' id='logoImageRetina' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjczznkdBlDR3SDvy7ySFr9g6lKCMRhoWNFdpXi3EyQ3aX8vLraYJojqjfwIZ-LomgKRTRwiyVcVXLnzrCgbkhc8wDWSgL98_N0wvTtyNcOUaTOwi35ihxWqmO8CXyGqCxgYqOCP0OgmaAJ/s1600/logo+copy.png' title=''/></a></div>
Now replace the image url with your logo url.
2. SETTING UP THE MENU
To Edit Menu in this theme you can follow these steps: On Blogger Dashbord Click Template Click Edit HTML Scroll down and Find this Code :
<!-- Menu -->
<div id='menu-container'>
<font face='open sans'><nav id='neat-menu'>
<ul class='sf-menu' id='nav'>
<li class='active'><a href='/'>HOME</a></li>
<li><a class='sf-with-ul1' href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>DROPDOWN »</a>
<ul>
<li><a href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>Menu element 1</a></li>
<li><a href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>Menu element 2</a></li>
<li><a href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>Menu element 3</a></li>
<li><a href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>Menu element 4</a></li>
<li><a href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>Menu element 5</a></li>
</ul>
</li>
<li><a class='sf-with-ul2' href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>DROPDOWN »</a>
<ul>
<li><a href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>Menu element 1</a></li>
<li><a href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>Menu element 2</a></li>
<li><a href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>Menu element 3</a></li>
<li><a href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>Menu element 4</a></li>
<li><a href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>Menu element 5</a></li>
</ul>
</li>
<li><a class='sf-with-ul3' href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>DROPDOWN »</a>
<ul>
<li><a href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>Menu element 1</a></li>
<li><a href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>Menu element 2</a></li>
<li><a href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>Menu element 3</a></li>
<li><a href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>Menu element 4</a></li>
<li><a href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>Menu element 5</a></li>
</ul>
</li>
<li><a class='sf-with-ul4' href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>DOWNLOAD</a></li>
<li><a class='sf-with-ul5' href='http://www.oddthemes.com/2014/06/persy-responsive-blogger-template.html'>PURCHASE</a></li>
</ul>
</nav></font>
</div>
<!-- END Menu -->
Change # with yours URL link and text with your text.
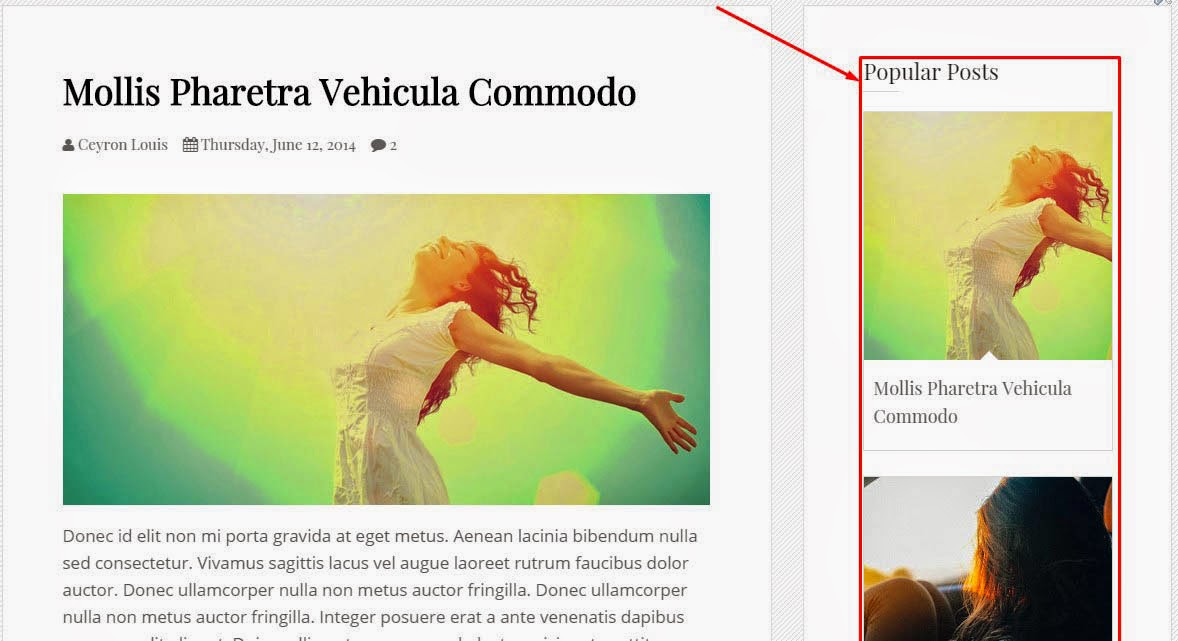
3. POPULAR POSTS
You Can See the Popular Posts on the right sidebar of the content in the website.
To exactly display it as shown above, goto Layout Section click on EDIT as shown below:
4. FIND ON FACEBOOK
To add your facebook page in sidebar, you can just go the layout section and click on edit and change the url with your page's url.
The code is given below:
<div class='fb-like-box' data-colorscheme='light' data-header='true' data-height='258' data-href='https://www.facebook.com/oddthemes' data-show-border='true' data-show-faces='true' data-stream='false' data-width='250' style='padding: 0 0 20px 0;'/></div>
Enjoy the template :)